Kinoma Create
米Marvell Technology Groupが興味深い製品を開発しています。

http://www.indiegogo.com/projects/kinoma-create
Kinoma Createは Raspberry Pi や Arudinoのような小型マイコンになりますが、むき出しのボードではなく、ケースに収納されています。
■Kinoma Createのスペック
| CPU | ARMv5コア、800MHz動作(Marvell Aspenに基づくSoC) |
| ディスプレイ | 320×240ドット、静電容量式タッチスクリーン付き |
| 無線LAN | IEEE802.11b/g/n |
| USB | USB 2.0、OTG対応 |
| メモリー | 128MバイトRAM、16MBフラッシュ |
| 拡張カード | microSDカードスロット |
| 音声入出力 | スピーカーおよびマイク |
| 電池駆動時間 | 4時間を目標、USB給電で動作可能 |
| 入出力端子 | デジタルI/O×23~36(設定で変更可)、アナログ入力0~16 (設定で変更可)、I2C、UART、PWM |
| 発売時期 | 2014年第4四半期 |
| 価格 | 149ドル |
タッチパネル画面は3次元加速度センサによって、スクリーンのどの向きが上か、地面かを取得することも出来ます。
スピーカー、マイク、電源、Wi-Fi、Bluetooth、USB端子、マイクロSDカード、シリアルコンソールポート。全てのものが1つのパッケージに入っています。
また、乾電池でも駆動出来るのも面白いですね。
■開発環境-Kinoma Studio
公式サイトによると以下。(抜粋)
JavaScript developers become makers — Because it’s based on familiar JavaScript and XML, web front-end and Node.js developers will quickly feel right at home
・Eclipse-based, JavaScript + XML development environment for Kinoma apps ・Wireless debugging ・Runs on Windows and Mac OS X ・Create apps for iOS and Android as well as Kinoma Create — perfect for "companion apps" for your Kinoma creations ・Includes a bunch of sample code
ドライバーやセンサーのマニュアルを理解せずとも、JavaScriptベースで開発でき、ワイヤレスプログラミング(デバッグ)が可能。(Windows、Mac 両OS)
iOS/Android用のコンパニオンアプリケーションが作成出来ます。
そのアプリを載せたスマートフォンから
デバイスをコントロールすることが出来るようになります。
約150ドルという価格は、ラズベリーパイ等と比べると少々お高いと思いますが。
そこはwebエンジニアでも用意に開発出来るように、といったコンセプトの為ですね。
※参考

- 出版社/メーカー: RS Components Ltd (ソースマーキング及び販売 Umemoto LLP)
- メディア: エレクトロニクス
- この商品を含むブログ (12件) を見る
■Arudino

- 出版社/メーカー: TechShare(テックシェア)
- メディア: エレクトロニクス
- 購入: 1人 クリック: 3回
- この商品を含むブログを見る
iPhone開発 UIWebViewのスクロール速度をUIScrollViewと同等にする
UIWebView *webview; [webview.scrollView setDecelerationRate:UIScrollViewDecelerationRateNormal];
![iOSアプリエンジニア養成読本[クリエイティブな開発のための技術力/デザイン力/マインドを養う! ] (Software Design plus) iOSアプリエンジニア養成読本[クリエイティブな開発のための技術力/デザイン力/マインドを養う! ] (Software Design plus)](http://ecx.images-amazon.com/images/I/618Wj6bBw1L._SL160_.jpg)
iOSアプリエンジニア養成読本[クリエイティブな開発のための技術力/デザイン力/マインドを養う! ] (Software Design plus)
- 作者: ?橋俊光,諏訪悠紀,湯村翼,平屋真吾,平井祐樹
- 出版社/メーカー: 技術評論社
- 発売日: 2014/03/20
- メディア: 大型本
- この商品を含むブログを見る
iPhone開発 UIWebviewで拡大、縮小(ピンチイン、ピンチアウト)を行なう
UIWebviewで拡大、縮小(ピンチイン、ピンチアウト)を行なうには、以下のようにします。
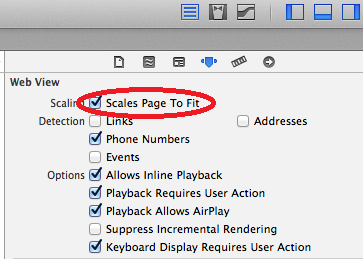
ファイルインスペクタを表示する。
Scaling Scales Page To Fit
これにチェックを付ける。


- 作者: STUDIO SHIN
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2014/02/27
- メディア: 大型本
- この商品を含むブログを見る
iPhone開発 Xcode5でステータスバーを非表示にする
Xcode5ではステータスバーの非表示方法が変わっているようです。
・Xcodeでの設定
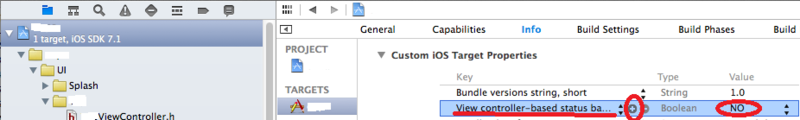
Project -> Targets から infoを選択します。
Custom iOS Target Propertiesの中のどこでもいいので、「+」をクリックしてください。
View controller-based status bar appearanceが選択出来るようになります。
valueはNOを設定します。

・コード追加
以下のコードを初期化時に追加します。
if( [ UIApplication sharedApplication ].isStatusBarHidden == NO ) { [ UIApplication sharedApplication ].statusBarHidden = YES; }

作ればわかる! iPhoneプログラミング iOS7対応 (Smart Mobile Developer)
- 作者: 佐々木良介,山下佳隆
- 出版社/メーカー: 翔泳社
- 発売日: 2014/03/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
macでスクリーンショットを撮影する
■画面全体
「コマンド」キー + 「Shift」キー + 「3」キー
■ドラッグで選択した部分
「コマンド」キー + 「Shift」キー + 「4」キー
■カメラアイコンで選択した一つのウインドウ
「コマンド」キー + 「Shift」キー + 「4」キー + 「Space」キー

はじめてのMacBook 100%入門ガイド (100%ガイド)
- 作者: 小原裕太
- 出版社/メーカー: 技術評論社
- 発売日: 2012/12/08
- メディア: 大型本
- この商品を含むブログを見る